論文的圖怎麼畫?
2014-12-19 有位學弟問了獻慶一句: "學長,論文的圖怎麼畫?"
嗯~~~! 這是個好問題! 把我問倒了!
獻慶突然想到以前學長或老師講的:
"看學長的論文,照畫啊!"
"看期刊的論文,照畫啊!"
"論文的圖,用電腦畫啊!"
又來了! 很簡單又很"暴力"的話語!
在某種程度上,這些暴力語言是沒有錯的(最起碼,文法上沒錯啦!)。參考別人的圖,可以讓我們對圖的設計有些概念。但獻慶也相信,只靠這兩句話的話,就想要讓各位"悟到"或"參透"怎麼去畫論文的圖,有些強人所難。
但獻慶這篇PO文沒有要走這種"暴力"路線。
論文的圖怎麼畫? 這是個一言難盡的問題,但也並非不能解決,需要點耐心。
為什麼要畫圖?
在回答"怎麼畫?"之前,有個非常重要的問題是"為什麼要畫圖?"
"為什麼要畫圖?"
我想請各位先問問自己這個問題: "為什麼要畫圖?"
"因為老師叫我畫!"
"因為學長叫我畫!"
"沒有圖怎麼叫論文!"
這些理由似乎有回答,但又沒有回答。
先戳一下那句,"沒有圖怎麼叫論文!"
文章的重點在於要能清楚表達作者的思想,至於有沒有圖則不是重點。
例如: Phys. Rev. 56 (1939) 340, R. P. Feynman (這篇裡面沒有圖,但作者呈現出自己的看法)
點單地說,論文中插上一些圖,通常有幾個目的。
想要更精準的表達
在論文中,有時想要做一些更精準的表達時。
例如: 在文章中,我們寫了句: 實驗車的車速隨運動的時間而變化,當跑得越久時,車速越慢。
文字上已經描述了運動過程,包含變慢。至於,是如何的變慢,除了可以套用數學模型用數學方程式來描述以外,也可以用圖形來描述。
想要呈現不同的表達
很多時候,論文中的數學式子,已經將問題的結果完整呈現出來了。但為了提供一些圖像上的思考,給讀者有更多更深刻的體會。會以繪圖的方式將問題的解或數學式子呈現出來。
例如: 二維石墨烯的pi電子能帶的解為
但有人也許覺得數學式子的表達比較生澀。想用些圖象式的表達法。因此將通過各個高對稱點的能帶畫了出來。讓讀者可以直接從圖上感受到,能帶的起伏變化。
怎麼用圖形來表達自己的想法
圖形設計是一門藝術,有太多的技術以及設計理念牽涉在其中,交雜在一起。
但本文重點在講述設計理念的部分。關於技術問題,(例如: 要如何在某個繪圖程式中,將x或y坐標軸標示出來。)一概跳過(對技術性問題有興趣者,請自行參看程式操作手冊)。至於一些畫圖的技術或美工上的細節,有機會的話,會再另外再PO文說明。
你想要講什麼故事?
怎麼用圖形來表達自己的想法?
說穿了就是這麼簡單。就是一個簡單的問句: "你想要講什麼故事?" 如何講?
你想要講什麼故事? 如何講?
這不是亂砲,接下來我們直接看案例。
以獻慶發表於期刊上的圖,一一舉例說明,也順便回應一下一些奇怪的言論
系刊 (1998年作品)
"論文的圖一定要用電腦畫? 不用電腦畫不行?"
"論文的圖,一張圖中,一定要有很多格,只有一格的圖是不合格的?"
這些奇怪的話也不曉得是誰講的。但往往被拿來做為批評別人的圖畫得不好的理由。
當然,這些理由都相當詭異。
在獻慶高中時期的作品中: 四驅車的車速與馬達和電池的關係 (台中二中科研社社刊投稿作品)
報告書裡面的是用手繪的,使用方眼紙,自己用手將數據點上去,接著連線。一張圖就佔了一整張紙的版面。而為了要比較實驗數據,進行手動疊圖,當然還是手繪。
從頭到尾都是手繪,也沒用過電腦進行繪圖,一張圖中也只有一格。但這樣的作品還是照樣得獎(獎狀連結)。
重點不在於手繪或電腦繪圖,或者是一張圖中只有一格或多格。重點在於論文中的論述,透過圖的呈現,能不能更加完整的描述出來,使讀者掌握到作者想要表達的。
如果各位對於,獻慶以自己的作品為案例,覺得沒有信心。那這裡再加強一下,電腦繪圖的發展,大概自1980年以後開始,比較成熟(雖然電腦繪圖的歷史可以從1950年開始講起。相關連結)。因此,在此之前的論文圖,有許多都不是電腦畫的,而是手繪的。有興趣的朋友,可以查找你熟悉的期刊,往1980以前去查,如果有1950或更早的就更讚啦!
例如:
Phys. Rev. 71 (1947) 622, P. R. Wallace (這篇裡面也有一堆圖,是一張一格的)
(FB link: 論文的圖怎麼畫? PART I, 2014-12-23)
論文一
這張圖1有兩格。其中圖1(a)表達了雙層奈米石墨帶幾何結構,圖1(b)表達了層與層之間的交互作用。
雖然我們知道雙層奈米石墨帶是由兩個單層的六角形晶格錯開一個水平距離b所疊合而成。但要從上視圖來表達這樣的雙層結構,那就有必要將不同的晶格層給區別出來。因此底下那層的六角形晶格使用藍色粗線來表示,而上面那層使用紅色細線來表示。而錯開的水平距離b則標示在圖的左側。
有些人也許會問,光是顏色上就已經讓這兩層的結構很明顯地區分出來了,為何還要使用粗線及細線來表示不同的層?
有幾個理由:
- 人類的視覺,在某些時候,對於粗細或大小的判定,遠比顏色來得直接且快速。因此使用粗線及細線來區別不同的層,可以讓人的"眼睛"去追蹤,或不自覺的去追蹤。人類會覺得同樣粗細的線條是同一層的。
- 現在電子版的論文是彩色的,不過紙本的論文通常是黑白的,除非我們特地付錢給出版社,要他們印成彩色的,否則紙本的學術論文,通常以黑白印刷來處理。因此,圖形的設計,在某種程度上,要考慮到彩色的圖形一旦輸出為黑白時,圖形的判別上不會發生狀況。以圖1(a)舉例,如果這兩層的線條粗細是一樣的時候,儘管在彩色版,讀者可以清楚地分辨出這兩層。但一旦看到黑白的紙本時,這兩層的區別,是非常不易的,甚至會造成誤判。
因此,雖然單單使用顏色或是線條粗細就可以區別出這兩層的不同了,但我們還是會去多製造一些差異性(以這個例子是同時使用顏色及線條粗細),以減低讀者誤判的機會。
接下來,繼續講其他的設計元素。
在圖1(a)中間的虛線方格要表示奈米石墨帶的單位晶胞(unit cell)。一般的繪圖設計,會選擇在方格中的原子標上符號。但我卻將在該區間中的原子符號(1A1, 1B1, 2A1, 2B1,...)移到了方格的右邊。
這看起來不合理的設計,其實是為了解決虛線方格跟原子符號互相干擾的狀況。避免了原子符號被虛線方格的虛線重疊上去,造成判讀上的困難。儘管此設計不一般,但物理上的原則仍然是有維持住,不會造成誤判。
接下來,繼續講其他的設計元素。
單位晶胞的週期長度Ix置於虛線方格的下方。
在工程圖學的繪圖習慣中,標註通常被放在圖形的上下左右,也就是邊緣的位置。
將週期長度Ix置於虛線方格的下方,除了符合工程圖學的繪圖習慣。同時,更節省了繪圖空間。(不然你將週期長度Ix置於虛線方格的上方看看)
接下來,繼續講其他的設計元素。
圖1(a)中最右側的數字1, 2, 3,..., N,..., Ny標明了這是第幾條鋸齒線,總共有Ny條。要注意,既然有"..."的符號出現,而且出現了兩次,那應該代表這個六角形結構的圖,也必須要被截斷兩次才對。
但各位有看到圖被截斷兩次嗎?
沒有!
所以,又是一個看似不合理的設計。理由在於節省繪圖空間。如果一定要非常標準地根據右側的"..."來畫一個有截斷的圖形,那圖1(a)的長度勢必會變得更長。而且由於圖形變得更複雜,有時反而無法增加讀者對整體結構的了解。
接下來,繼續講其他的設計元素。
左下方的坐標軸。
這個有問題嗎? 國小就開始學了,小學生都會畫啊!
先不談座標軸該如何畫比較清楚。
我們先談談座標軸該放在哪裡。
如果你將座標軸放在圖1(a)的右側呢?
馬上會發生一堆狀況:
- 座標軸跟最右側的數字1, 2, 3,..., N,..., Ny距離太近,可能造成判讀。
- 圖的右半邊有原子符號(1A1, 1B1, 2A1, 2B1,...)還有數字1, 2, 3,..., N,..., Ny以及座標軸。這樣幾乎所有的訊息都集中在圖的右半邊,視覺上的壓力相當大,給人一種不舒服的感覺。
因此選擇將座標軸擺在左下角,並且將L形的缺口跟六角形結構盡量地靠近,以增加六角形結構的大小。
接下來,繼續講其他的設計元素。
在座標軸旁的灰色虛線,它包著兩個不同層的六角形。其作用在於提供一個圖1(b)的上視圖。讓讀者對圖1(b)的空間更有想像。
當然,這個灰色虛線的位置也是特地挑過的,避免撞到其他標示或線條,並且也讓讀者能夠一眼就將這個小區域從整個圖中分離出來,進行仔細的觀看。
接下來講圖1(b)
圖1(b)要表示層跟層之間的交互作用。許多在圖1(a)中的設計元素被沿用,以保持整張圖設計上的一致性。諸如區別不同層的顏色及線條粗細。
圖1(b)是一個三度投影圖[中文不好翻,英文: Trimetric projection,是平行投影(parallel projection)的一種]。左下角的座標軸,是以符合投影幾何的繪圖原則繪出,不是隨便拉三條線接在一起的。
為了使讀者對這個三度投影圖中所呈現的空間感,以及原子跟原子之間的相對位置能更清楚。因此,在圖1(a)中,用灰色虛線將這個三度投影圖的上視圖標示出來。
另外,黑色虛線標出了各原子之間的交互作用,但要注意γ0是用弧線去標明,而不使用直線。為了要避免跟六角形的直線重疊在一起。
 |
| 圖1 |
(FB link: 論文的圖怎麼畫? PART II, 2014-12-24)
在講圖2前,先講個小故事。
許多研究生在進了研究室後,開始做了些實驗量測或是理論計算,接著學習研究室成員們所慣用的繪圖軟體,畫出自己在這個研究主題的第一張數據圖。當然,初學者嘛! 就是使用基本版的樣式,或說是套用繪圖軟體的基本樣板檔。這些樣板檔,通常都是一張圖一個格子(或是小圖)的版面。
用這個模式,將所有的數據圖畫好,去找老師討論,準備發論文。老師第一眼看到圖,還沒看文章內容,就給了一句: "怎麼一張圖只有一個格子? 這算什麼圖? 回去重畫!"
我相信許多研究生,鼻子摸摸就回去了,到底是哪裡出了問題也搞不懂。
這樣的過程可能得重複好幾次,直到學會了怎麼畫出一張圖裡面有多個格子圖,狀況才緩解。
但是,在這樣的學習過程中,其實已經種下了一個錯誤的觀念: "論文的圖,一張圖裡面要有很多格,才算合格。"
事實上,沒有這回事。論文的圖,不論裡面是有很多格,或是只有一格的圖,都可以。重點不在於格子的數量,而在於這張圖能不能表達出"你想要講的故事"。
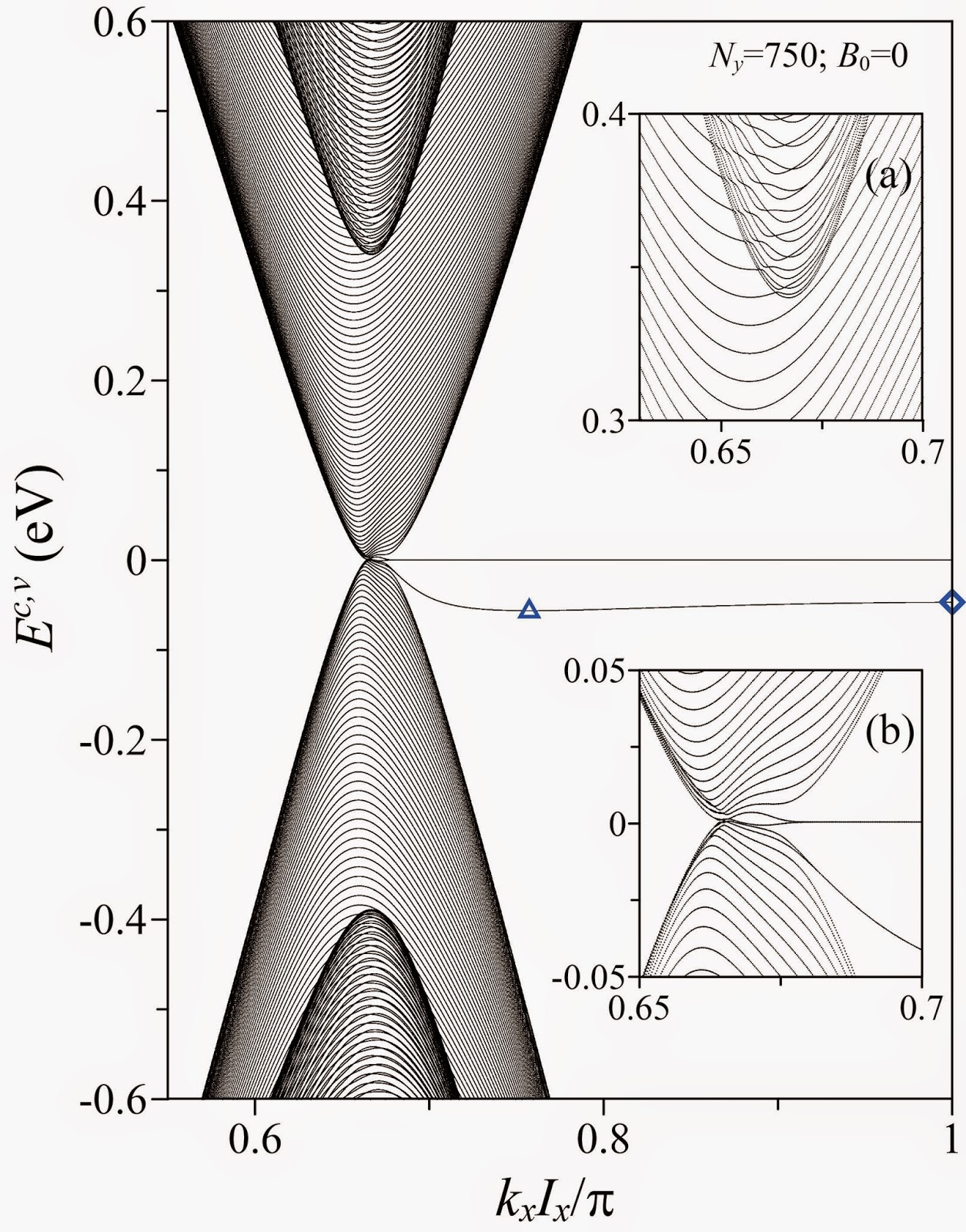
獻慶以圖2為例。圖2中,如果小圖(a)及(b)忽略不看,這張圖只有一格,而且只有一組數據,就是雙層奈米石墨帶在沒有外場下的能帶圖。
這樣的圖[去除圖(a)及(b)]如果拿去跟教授討論,並跟他說: "雙層奈米石墨帶在沒有外場下,擁有兩群的拋物線能帶,而這些拋物線能帶在費米能附近以及一二群能帶的交界處,會有交雜跟扭曲的現象。"
教授在聽到描述時,接受這個結果,認為符合預測。但看到圖時,突然間就"爆發"了。這過程中,到底怎麼了?
並非數據有誤,而是教授的視力可能不太好,看不出這個能帶圖,那些地方有所謂的"交雜跟扭曲的現象"。
以上這個小故事所提到狀況不是個案。為了處理這個狀況,將圖中的重點部位進行放大,是有必要的。
因此,圖2(a)及圖2(b)分別將費米能附近以及一二群能帶的交界處放大,使得交雜跟扭曲的現象得以清楚地被看到。把這個可能看不清楚的狀況處理掉。
儘管有些人,眼睛很好,並且認為: "就算不用小圖去放大局部區域,我也看得到那些交雜跟扭曲。"
在某種程度上,確實是看得到。例如,將這張圖印成一張A4紙的大小時(A4紙尺寸,210 mm X 297 mm),確實是可以很清楚地看到。
不過請注意一件事,一般的論文圖,尺寸通常是1/4 A4紙的尺寸,也就是A4紙交叉對折兩次的大小(A6紙的尺寸,105 mm X 148 mm)。在這種尺寸下,想要看到那些交雜跟扭曲的細節,是相當強人所難的。
回到圖2的設計,這張事實上只有一個數據的圖,但清楚地呈現了兩群的拋物線能帶,而在小圖中則將交雜跟扭曲的細節給放大出來。故事這樣來呈現就很清楚了!
 |
| 圖2 |
(FB link: 論文的圖怎麼畫? PART III, 2014-12-26)
圖3在物理上的說明為: 當雙層奈米石墨帶在磁場下,磁量子化的效應造成兩群的拋物線能帶,變成兩群的準藍道能階。並且由於層跟層之間的交互作用,造成能隙的產生。
知道了要表達的事情後,採取一張圖一組數據,直接秀出雙層奈米石墨帶在磁場下的能帶圖,並加上一張小圖來放大一些圖上的細節,使得讀者能清楚地看到那所產生的能隙(小圖中用Eg來標明)。這跟圖2的設計理念是相同的。
圖3跟圖2的設計理念是相同之外,為了讓讀者能了解到有磁場跟沒磁場時,能帶的差異性。大圖中的y軸尺度大小及數值範圍皆使用相同的設定,範圍由-0.6 ~ 0.6 eV。使讀者不僅能看到拋物線能帶如何變成平坦的準藍道能階,並且可以知道這兩群的拋物線能帶跟兩群的準藍道能階在分佈上的差異性。拋物線能帶分布較密集,準藍道能階的分佈則較鬆散。
換句話說,特地將兩張圖的y軸使用相同的尺度跟範圍,可讓讀者一眼就看出能帶之間的密集跟鬆散的程度。同時也避免了,一邊要看y軸尺度,一邊要在腦中將圖去做等比例放大縮小的複雜工作。
這種在腦中將圖形進行等比例縮放的複雜工作,並不是每個人都能輕易上手的。與其讓讀者去傷腦筋,而導致理解上的困難,倒不如在設計圖時,就將尺度及範圍先調整一致,避免這樣的麻煩。
當然,並非圖中所有的尺度都要維持一致。例如,圖2及圖3的x軸尺度及範圍都是不同的。畢竟想要讓讀者看清楚這張圖中能帶分布的鬆散,只要y軸尺度及範圍維持一致就足夠了。x軸尺度及範圍上的可變動性,則提供了我們在圖面呈現上的彈性。
各位可以想像,當圖2的x軸尺度及範圍調到跟圖3的一樣時,會發生什麼事。拋物線能帶會被壓縮在圖中間,而能帶間的交雜跟扭曲則幾乎看不到了,更嚴重的是由於線條有固定的粗細,可能會造成好幾個黑色的區塊,而看不出一條一條的能帶。
 |
| 圖3 |
(FB link: 論文的圖怎麼畫? PART IV, 2014-12-27)
圖4這張很危險,如果將小圖都拿走,肯定會出大問題。簡單講,小圖都拿走,會造成圖4(a)中的非對稱峰結構幾乎都看不到,而且峰的高度也很低。雖然這張圖中有兩格,符合了某些人心目中的好圖條件(一圖多格),但沒有小圖的話,是沒有辦法呈現該有的東西。
好! 回來介紹圖的設計理念。主要來看,這張圖由兩個大格子所組成,它們的大小一樣,而且x軸及y軸的尺度大小及數值範圍也相同。目的在於清楚地讓讀者看到兩組數據的差異性。
圖4(a)指出,在沒有外場時,有許多低矮的非對稱峰。而圖4(b)則指出,在磁場下,有許多很高的對稱峰。當圖4(a)及4(b)以同一個尺度及範圍來表達時,這個峰高的差異性就可以很強烈地顯示出來。
當然,採取此種方式的問題就在於,犧牲掉了圖4(a)中,對於非對稱峰的細節呈現。
為了解決這個問題,進而補充了圖4(a)上方的兩個小圖。分別將左側跟右側的非對稱峰的細節呈現出來。並且,為了使讀者更了解態密度對費米能的不對稱性,特地將小圖的大小以及y軸的尺度及範圍固定,而x軸則是尺度固定,範圍則差了一個負號。讓讀者清楚地看出,第二群非對稱峰發生的能量位置不同,其中價帶的非對稱峰發生在 -0.4 eV左右,而導帶的則發生在0.34 eV左右。
圖4(a)下面的小圖以及圖4(b)中的小圖,則是為了呈現一些帶邊態所對應的非對稱峰。至於其所對應的帶邊態則以符號標註,並且可以分別對應於圖2及圖3,使讀者可以知道這些帶邊態到底在能帶圖的那些位置。這兩個小圖的大小、x軸y軸的尺度及範圍都保持一致,也方便進行比較。
這裡順帶提一下,有時為了將事件描述得更清楚,可以跨圖設計,或者說數據圖的呈現,可以橫跨多張圖。例如: 在圖4裡,標明峰的位置符號,即與圖2及圖3中的帶邊態位置符號呼應。
設計小細節: 有時為了美觀、或者說視覺上的輕鬆與平衡,以及節省空間,可做一些彈性上的調整。
例如:
(1) 圖4中兩張大格的y軸,其數值範圍是由 0~0.89 eV,而非一般人習慣選擇的 0~0.9 eV。理由在於,如此的選擇可避免圖4(a)y軸上的0與圖4(b)y軸上的0.9過度接近,造成視覺上的壓力,或者是重疊到,造成圖面破壞。
(2) 圖4(a)中,x軸的刻度、刻度的數值以及單位皆省略不畫。理由在於,這些省略的部分皆可與圖4(b)中的共用,進而節省整張圖面的空間,並且增加數據呈現的空間。
 |
| 圖4 |
圖的來源:
H. C. Chung, Y. C. Huang, M. H. Lee, C. C. Chang, and M. F. Lin,Quasi-Landau levels in bilayer zigzag graphene nanoribbons,
Physica E 42, 711 (2010) (SCI),
DOI: 10.1016/j.physe.2009.11.090, ISSN: 1386-9477
(FB link: 論文的圖怎麼畫? PART V, 2014-12-28)
論文二
圖5,這是一張單層奈米石墨帶的幾何結構圖。
設計理念大致上跟圖1(a)相同,請參考圖1。
以下講差異的地方:
描述原子符號(A1, B1, A2, B2,...)則置於單位晶胞(藍色虛線方格)中。採用一般的表現方式。
但這次將單位晶胞的周期長度標註Ix,移到了單位晶胞的上方。座標軸也放到了圖的右上角。並且將A及B原子的表達符號(A原子為實心圓、B原子為空心圓)放在左上角。目的在於節省繪圖空間。
外場的方向則與座標軸一起呈現。電場平行於y方向(F0 || y)、磁場則平行於z方向(B0 || z)。
由於單層的奈米石墨帶在理論計算中只有考慮最鄰近碳原子間的交互作用,因此省略了交互作用力的標註,直接於文章中描述,避免過多的訊息、增加了圖面的複雜度。圖的設計也不需要像圖1(b),去另外將立體結構呈現出來。
提出問題: 黑白或彩色的抉擇
在工程繪圖界,有句名言是這樣說的: "一張圖,如果可以用黑白來表達,就不要用灰階來表達。如果可以可以用灰階來表達,就不要用彩色來表達。"
這是在說什麼呢? 理由在哪裡?
以一條線來說明。當我們要用一條線來表達一組的數據時,可以調整的條件有: (1) 線型(line type) (實線、短虛線、長虛線、中心線) (2) 線寬(line width) (細線、粗線)
例如: 用細實線來表達數據A、用細虛線來表達數據B、用粗實線來表達數據C、用粗虛線來表達數據D
為了表達一條線,我們可以調整線型及線寬,而顏色則提供了更豐富的變化,可以讓我們去調整。
例如: 用紅色實線來表達數據A、用綠色實線來表達數據B、用藍色實線來表達數據C
可供調整的條件越多,圖當然越容易畫。反之,可供調整的條件越少,在設計圖面的數據表現時,就得多方考量,難度因而加大。
因此,工程繪圖界也有句老話: "如果兩張圖都表達出同樣的資訊時,能用黑白圖面就表示出來的那個人,他的技術實力就比用彩色圖面的那位高竿了許多"。足見黑白圖面設計的難度。
不過,很多人在學習了工程繪圖時,在知道了黑白與彩色在設計上的技術難度後,竟然把這個當成是這句話"一張圖,如果可以用黑白來表達,就不要用灰階來表達。如果可以可以用灰階來表達,就不要用彩色來表達。"的理由。並藉此強調自身技術的高桿。然後,反而就不講為何要這樣畫的理由了,相當可惜。
獻慶承認"如果兩張圖都表達出同樣的資訊時,能用黑白圖面就表示出來的那個人,他的技術實力就比用彩色圖面的那位高竿了許多"。
但重點不在於展現技術高低而選擇去進行黑白繪圖,選擇黑白繪圖的根本理由在於: "避免彩色圖面輸出為黑白或灰階時,看起來沒有差異性。"
舉例來說,剛剛的例子裡: 用紅色實線來表達數據A、用綠色實線來表達數據B、用藍色實線來表達數據C。
這三條線的線型都是實線且線寬都相同,只有顏色不同。如果輸出成為黑白圖面時,這三條線都是一樣粗細的黑色線條,完全沒有分別。悲劇了! 冏了吧!
即使是輸出成灰階圖面,這三條線的灰階可能會有些不同,但對於讀者而言,誤判的機率相當大。也就是圖面判別不易。
因此,那句名言"如果可以用黑白來表達,就不要用灰階來表達。如果可以可以用灰階來表達,就不要用彩色來表達。",就是為了"避免彩色圖面輸出為黑白或灰階時,看起來沒有差異性。"。
這也是很多期刊建議作者盡量用黑白設計來表達數據圖的原因之一。
雖然在設計上,圖5確實可以用黑白就完全表達,但獻慶並未做這樣的選擇,獻慶覺得在不影響輸出與判斷時,多些色彩可以增加些樂趣!
一些方法用來檢視自己畫出來的圖是不是能在黑白輸出時不出包。
- 使用黑白列表機列印 (老一輩通常用這招)
- 存檔或列印時,色域的選項調整為黑白或灰階 (這個直接可以直接在電腦上看,比較快,也比較環保)
 |
| 圖5 |
(FB link: 論文的圖怎麼畫? PART VI, 2014-12-30)
以下開始進入到多格架構的呈現。以圖6來說,圖中的三大格簡單呈現了一個思考的順序。圖6(a)中是單層奈米石墨帶在沒有外場時的能帶圖、圖6(b)是在只有磁場時的能帶圖、圖6(c)是在有磁場及電場時的能帶圖。
我們可看到,這三張圖的能帶結構的特色都不同。圖6(a),在沒有外場時,低能附近的能帶主要由許多的拋物線能帶以及在費米能上的雙重簡併平坦能帶所組成、圖6(b),在只有磁場時,磁量子化效應造成部分平坦的準藍道能階在費米能附近形成、圖6(c),在有磁場及電場時,電場造成準藍道能階的傾斜,並且使得平坦能帶的雙重簡併被破壞,此兩條平坦能帶間有一個能量差ΔU。
為了讓讀者可以從圖上看出這三張圖中,條件的差異性。在圖6(a)、6(b)、6(c)的左下角標示了單層奈米石墨帶的寬度Ny、磁場大小B0、電場大小F0以及相對應的單位。其中只有圖6(a)有標出奈米石墨帶的寬度Ny=500,這表示在其他的兩張圖中,這個寬度的條件是固定的,沒有變動的。
x軸及y軸的尺度跟範圍皆固定,除了使讀者可以看到能帶的主要變化,也可以看到變化中的細節。例如: 在只有磁場時[圖6(b)],準藍道能階間的距離是大於沒有磁場時的拋物線能帶間的距離[圖6(a)]。
圖中的主要故事呈現出來後,接下來只是一些小細節的加強。
圖6(a)中,為了標明在費米能上的雙重簡併平坦能帶,在該能帶旁寫上了"partial flat bands"。
圖6(b)中,為了標明費米能附近的幾條準藍道能階,使用了nc=1~3, nv=1~3, nc,v=0的符號以及箭頭來指出。其中nc,v=0則標明具備雙重簡併的準藍道能階。
圖6(c)中,ΔU標出了兩條平坦能帶間的能量差。小圖則是表示另外一個區間的能帶圖,表示正負kx空間的能帶結構是呈現反對稱的狀態。紅色虛線以及EF=0則是特地將費米能標示出來。而小圖則置於能共用這條紅色虛線的位置,避免掉小圖中另外標示費米能的麻煩。
 |
| 圖6 |
(FB link: 論文的圖怎麼畫? PART VII, 2015-01-04)
在圖6中,要表達單層奈米石墨帶
(1) 在沒有外場時的能帶圖(圖6(a))、
(2) 在只有磁場時的能帶圖(圖6(b)) 、
(3) 在有磁場及電場時的能帶圖(圖6(c)) 。
在圖7中,則要表達單層奈米石墨帶
(1) 在沒有外場時,平坦能帶在kx=2π/3的波函數、
(2) 在只有磁場時,nc,v=0的藍道能階在kx=2π/3的波函數、
(3) 在有磁場及電場時,nc,v=0的藍道能階在kx=2π/3的波函數。
這兩段文字寫得非常的有對應性,圖6中的三點分別對應圖7中的三點。以這兩段文字排列的高度對應性來看,圖7的設計,可以非常簡單的採用圖6中那種三大格的模式,分別將波函數放進相對應的格子中就行了。
這種表現模式,可說是相當標準或者說相當中規中矩的方法。清楚地表現了在三種狀況下的波函數,並且使得圖7的造型也會與圖6看起來如出一轍,有對應關係。相當漂亮。
有趣的是,請各位讀者看看圖7。獻慶並未採取此標準方式來呈現。
由於本文的重點在於橫向電場對於準藍道能階的影響。因此,將在只有磁場時的波函數以及在有磁場及電場時的波函數,重疊起來。以強調出有無電場時,波函數的差異性。至於平坦能帶在無外場時的波函數,則是放在另外一格中獨立呈現。
既然大架構的設計方向已經決定了,剩下的就只是圖面呈現上的問題而已。接下來就要來講這些細節。
為了方便分析奈米石墨帶的波函數,在A及B次晶格上的波函數通常會被分離出來表示(2個次晶格)。並且由於雙重簡併的平坦能帶,是有兩條能帶在同一個能量上(2條能帶)。
為了表示雙重簡併的平坦能帶的波函數,我們需要用 2 x 2 = 4 個小格子來描述。其中,圖7(a)及7(b)分別表示在其中一條平坦能帶中,在A及B次晶格上的波函數。而圖7(c)及7(d)則分別表示在另一條平坦能帶中,在A及B次晶格上的波函數。
或者用表列的方式寫下來:
圖7(a)表示在其中一條平坦能帶中,在A次晶格上的波函數。
圖7(b)表示在其中一條平坦能帶中,在B次晶格上的波函數。
圖7(c)表示在另一條平坦能帶中,在A次晶格上的波函數。
圖7(d)表示在另一條平坦能帶中,在B次晶格上的波函數。
為了使讀者在視覺上能一眼就區別出這兩條能帶,因此其中一條平坦能帶使用實線(圖7(a)及7(b)),而在另一條平坦能帶則使用虛線(圖7(c)及7(d))。
圖7(e)~7(h)也採用相同的4格設計,不再表列。另外,除了實線及虛線分別代表在nc=0及nv=0準藍道能階上的波函數外,線條的粗細及顏色則用來區別有無電場的差異。
用表列的方式寫下來:
黑色粗實線 表示 在只有磁場時,在nc=0準藍道能階上的波函數。
黑色粗虛線 表示 在只有磁場時,在nv=0準藍道能階上的波函數。
紅色細實線 表示 在有磁場及電場時,在nc=0準藍道能階上的波函數。
紅色細虛線 表示 在有磁場及電場時,在nv=0準藍道能階上的波函數。
有的人看到這樣的設定可能會問: "既然用顏色就可以區分出有無電場啦! 幹嘛還要特地再用粗細去做區分,多此一舉!"
其實這樣的設定是考慮到,當這張圖以黑白印刷或輸出時,要使得數據的判別能維持住的一種技巧。才有這樣的"多此一舉"。
這裡插播個笑話:
很多不了解這個"彩色圖檔輸出為黑白時,產生的大問題"的學生或學弟,常常會覺得提出這樣建議的老師或學長,太注重細節,很龜毛。
因此,常聽到這樣的抱怨: "明明用顏色就將數據區別出來了啊! 老師幹嘛叫我再把線條的粗細也弄得不一樣! 這根本就是多此一舉嘛! 而且還說圖沒設計好,水準不夠! 這個老師很龜毛! (丟東西...)"
接下來,繼續談設計。
格子可黏可分開
這張圖大略上可說是由兩大格所組成,其中7(a)~7(d)是一大格,而7(e)~7(h)則是另一大格。而每一大格中,又有四小格。
因此,實際上這張圖由 2 x 4 = 8 小格所組成。至於那些小格子該黏在一起,那些小格子該分開,則牽涉到"視覺上的整體性"的評估。("黏在一起"指的是圖的邊框之間沒有距離,兩張圖的邊框是重疊在一起,看起來像是黏住了)
很多繪圖軟體的初學者,會習慣把每個小格子之間都分開一樣寬的距離,並引以為傲。因為,他們花了大量的時間去做對齊格子的工作,流了很多汗,認為這樣很有價值。或者是學了某種特殊指令或熱鍵,可以快速進行極為乾淨的排版,認為自己的技術水準很高。
事實上,這8個格子如果全部黏在一起或者全部都保持一定的距離,都會造成讀者判讀上的困難。
簡單講,讀者在看到圖的第一眼就會有一個直覺: "這張圖很亂,雖然看起來很整齊..."
而那些小格子該黏在一起,那些小格子該分開呢?
在回答這個問題前,我們可以得考慮人類是怎麼看東西的。
在人類的視覺習慣中,有種群組化的抽象概念,也就是靠得比較近的圖會看成一組。
根據這種群組化的概念,圖7(a)~7(d)就黏在一起了,而圖7(e)~7(h)則另外黏在一起,且這兩大格之間分開一小段距離。
為了加強群組化的效果,大格的邊框框線加粗,而內部用來區分四個小格的十字線則變細。
經過了這些處理,會讓讀者覺得看到的圖是兩個整體的大格,而非各自獨立的八小格。
y軸的尺度不同
這兩大格中的y軸的尺度差了一倍。y軸在同樣的數值範圍(-1.5~1.5)下,下面那個大格的面積是上面那個大格的兩倍。
這樣的設計考量源自於,要呈現出研究內容的主體性。
由於雙重簡併平坦能帶的波函數在過去的研究中,已經被發表過了,並非本文重點,就給它小一點的格子。而nc,v=0準藍道能階上的波函數在有無電場時的差異,則是本文重點,就給它大一點的格子。
插播笑話:
乖乖牌學生內心OS: "明明數據是對的,圖也是對的,對齊得很漂亮,連方格的大小,我都調整好了,全部都一樣大小。老師還是發飆了! 難道他今天生理期! 而且今天好怪,竟然叫我把方格的大小調得不一樣,平常不是一天到晚在跟我說,方格要對齊,大小要保持固定的嗎!"
x軸的刻度,選擇不要貼到邊
以圖7為例。x軸的範圍由1~500。以一般人的繪圖習慣,通常x軸的最左邊就是1,而x軸的最右邊就是500。
這樣的選擇很正常,而通常也不會出什麼大問題。
那為何圖7中沒有做這樣的選擇,x軸的最左邊就不是1,而最右邊也不是500。而最左邊是比1小一點、最右邊是比500大一點。
理由很單純,避免框線跟數據的線條重疊到,造成看不清楚數據的狀況。
請注意圖7(e)及7(g)中的曲線,在最左側時都有很明顯的翹起。如果x軸的最左邊取為1,那框線就跟數據的曲線重疊在一起,不能清楚地辨別了。為了處理這個狀況,讓數據清楚,那就將x軸的最左邊取為比1小一些。而x軸的最右邊取為比500大一些,則能保持x軸以及圖形在視覺效果上的對稱性(俗稱"對稱性所造成的美感")。
圖7(g)中的小格
用來放大並呈現出圖7(g)中兩條曲線的差異性。在沒放大前,兩條曲線看起來是重疊在一起的。但事實上,兩條曲線是會慢慢分開的。因此插入一張小格來表示。
圖例沒有附上對應的線條,反而選擇用顏色來表示
一般而言,在圖7(f)中的圖例(legend)會採用以下的方式表示:
[黑色粗實線] B0=6T; F0 =0
[紅色細實線] B0=6T; F0 =0.3 mV/Å
在文字的前面會有對應線條的樣式。但是這樣只表示了實線的數據,虛線的數據就不見了。
如果採用這樣
[黑色粗實線] B0=6T; F0 =0
[紅色細實線] B0=6T; F0 =0.3 mV/Å
[黑色粗虛線] B0=6T; F0 =0
[紅色細虛線] B0=6T; F0 =0.3 mV/Å
除了重複出現的條件文字(B0=6T; F0 =0及B0=6T; F0 =0.3 mV/Å)令人看了很煩之外。同時,看起來又很佔圖面的空間。
因此,在圖7(f)中的圖例則採用以下的方式表示:
B0=6T; F0 =0
B0=6T; F0 =0.3 mV/Å
直接將字用紅色表示,也就是將顏色的訊息放在條件文字中,而非放在對應線條中。將空間節省下來。
在某些狀況下,雖然這不是一個很好的方式,但對於節省空間而言,不失為一個好的方法。
笑話: 圖例 的英文為 legend,不是"傳奇"歐!
下次聽到有人說:
"你的圖裡面沒有legend"
"你的圖裡面少了legend"
"記得在圖裡面加上legend"
"你的legend沒有弄好"
(聽到時,不要噴了)
 |
| 圖7 |
(FB link: 論文的圖怎麼畫? PART VIII, 2015-01-15)
----------------------------------------------------------------------------------------------
以下還沒寫,但先將圖貼出來。各位可以先猜猜,獻慶的設計理念。當這個文章有所更新時,更新的部分會以紅字顯示。
你想要講什麼故事? 如何講?
波函數
波函數 的數據成分,選擇表達方式。連線 或 打點
上一張選擇連線
這張選擇打點
黑色粗點vs綠色細點
 |
| 圖8 |
波函數顏色的選擇 RGB
 |
| 圖9 |
 |
| 圖10 |
圖的來源:
H. C. Chung, M. H. Lee, C. P. Chang, Y. C. Huang, and M. F. Lin,Effects of transverse electric fields on quasi-Landau levels in zigzag graphene nanoribbons,
J. Phys. Soc. Jpn. 80, 044602 (2011) (SCI),
DOI: 10.1143/jpsj.80.044602, ISSN: 0031-9015
(圖檔使用授權。根據期刊出版社要求,符合第1項條件。無需申請授權。)
 |
| 圖11 |
 |
| 圖12 |
 |
| 圖13 |
 |
| 圖14 |
 |
| 圖15 |
圖的來源:
H. C. Chung, M. H. Lee, C. P. Chang, and M. F. Lin,Exploration of edge-dependent optical selection rules for graphene nanoribbons,
Opt. Express 19, 23350 (2011) (SCI),
DOI: 10.1364/OE.19.023350, ISSN: 1094-4087
(圖檔使用授權連結)
 |
| 圖16 |
 |
| 圖17 |
 |
| 圖18 |
 |
| 圖19 |
 |
| 圖20 |
 |
| 圖21 |
 |
| 圖22 |
圖的來源:
H. C. Chung, W. P. Su, and M. F. Lin,Electric-field-induced destruction of quasi-Landau levels in bilayer graphene nanoribbons,
Phys. Chem. Chem. Phys. 15, 868 (2013) (SCI),
DOI: 10.1039/c2cp43631k, ISSN: 1463-9076
(圖檔使用授權。根據出版社要求,無須正式申請授權。但需註明 Reproduced with permission from the PCCP Owner Societies.)
 |
| 圖23 |
 |
| 圖24 |
 |
| 圖25 |
 |
| 圖26 |
 |
| 圖27 |
 |
| 圖28 |
 |
| 圖29 |
 |
| 圖30 |
 |
| 圖31 |
圖的來源:
H. C. Chung, P. H. Yang, T. S. Li, and M. F. Lin,Effects of transverse electric fields on Landau subbands in bilayer zigzag graphene nanoribbons,
Philos. Mag. 94, 1859 (2014) (SCI),
DOI: 10.1080/14786435.2014.897009, ISSN: 1478-6435 (Print), 1478-6443 (Online)
(圖檔使用授權連結,2015-01-15送出申請,2015-04-30同意)
figure
單張
多張
Science Nature 的整體故事圖
(要授權)
感謝
王欲銘、林然博等人問過我"論文的圖怎麼畫?"這個問題。
涂維元博士、王欲銘、黃璽恩、張家齊在這個主題上的討論。
林明發教授、張振鵬教授、蘇武沛教授、黃元正教授、李道聖教授於撰寫論文時,對圖形表達的討論與建議。





GOOD! ^_^
回覆刪除